Custom Documentation
Add custom documentation to EventCatalog to create a unified source of truth for your team. Document your architecture decisions, patterns, and guidelines.
Setup Guide
Custom documentation let's you bring any documentation into EventCatalog. This is useful for documenting your architecture decisions, patterns, and guidelines. Follow these steps to get started:
Create the content structure
Create a folder structure in your directory to organize your documentation.
my-catalog/ └── docs/ ├── getting-started/ │ ├── 01-introduction.mdx │ └── 02-quick-start.mdx ├── architecture-decisions/ │ ├── 01-what-are-architecture-decisions.mdx │ ├── 02-how-to-create-architecture-decisions.mdx │ ├── published/ │ │ ├── 01-adr-001-event-driven.mdx │ │ └── 02-adr-002-api-first.mdx │ └── drafts/ │ ├── 01-adr-003-microservices.mdx │ └── 02-adr-004-monolith.mdx └Add MDX files
Create MDX files with frontmatter and markdown content.
---title: Getting Startedsummary: How to get started with our event-driven architecture---
# Getting Started with our Event-Driven Architecture
This guide will help you understand how our services communicate using events.
## Prerequisites
- Understanding of basic messaging patterns- Node.js installed on your machine
## Key Concepts
Events are the backbone of our architecture. They represent facts that have happened in our system.Update your eventcatalog.config.js file
Add the customDocs configuration to your eventcatalog.config.js file to define your sidebar structure.
module.exports = { // Your existing config...
customDocs: { sidebar: [ { label: 'Getting Started', badge: { text: 'New', color: 'green' }, collapsed: false, items: [ { label: 'Introduction', slug: 'getting-started/01-introduction' }, { label: 'Quick Start', slug: 'getting-started/02-quick-start' } ] }, { label: 'Architecture Decisions', badge: { text: 'New', color: 'green' }, collapsed: true, items: [ { label: 'What are Architecture Decisions?', slug: 'architecture-decisions/01-what-are-architecture-decisions' }, { label: 'How to Create Architecture Decisions', slug: 'architecture-decisions/02-how-to-create-architecture-decisions' }, { label: 'Published ADRs', autogenerated: { directory: 'architecture-decisions/published', collapsed: true } }, { label: 'Draft ADRs', autogenerated: { directory: 'architecture-decisions/drafts', collapsed: true } } ] } ] }}This configuration defines the sidebar structure for your custom documentation:
- label: The display name for each sidebar section
- badge: Optional badge to highlight new sections
- collapsed: Whether the section is collapsed by default
- autogenerated: Automatically generate sidebar items from a directory
- slug: Direct link to a specific page
Restart EventCatalog
After configuring your documentation, restart EventCatalog to see your custom documentation.
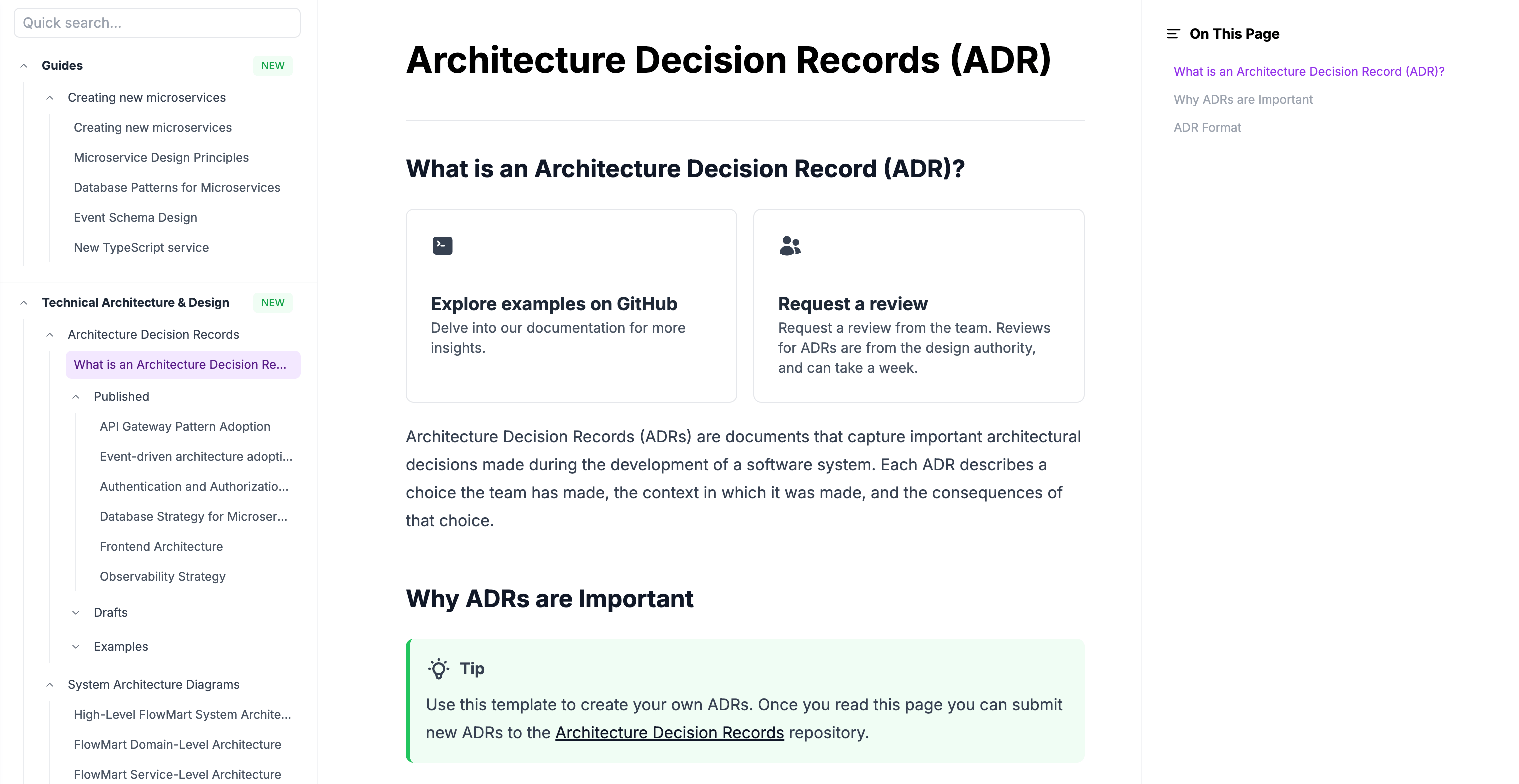
npm run devOnce restarted, you'll see your custom documentation displayed with the sidebar structure you defined: